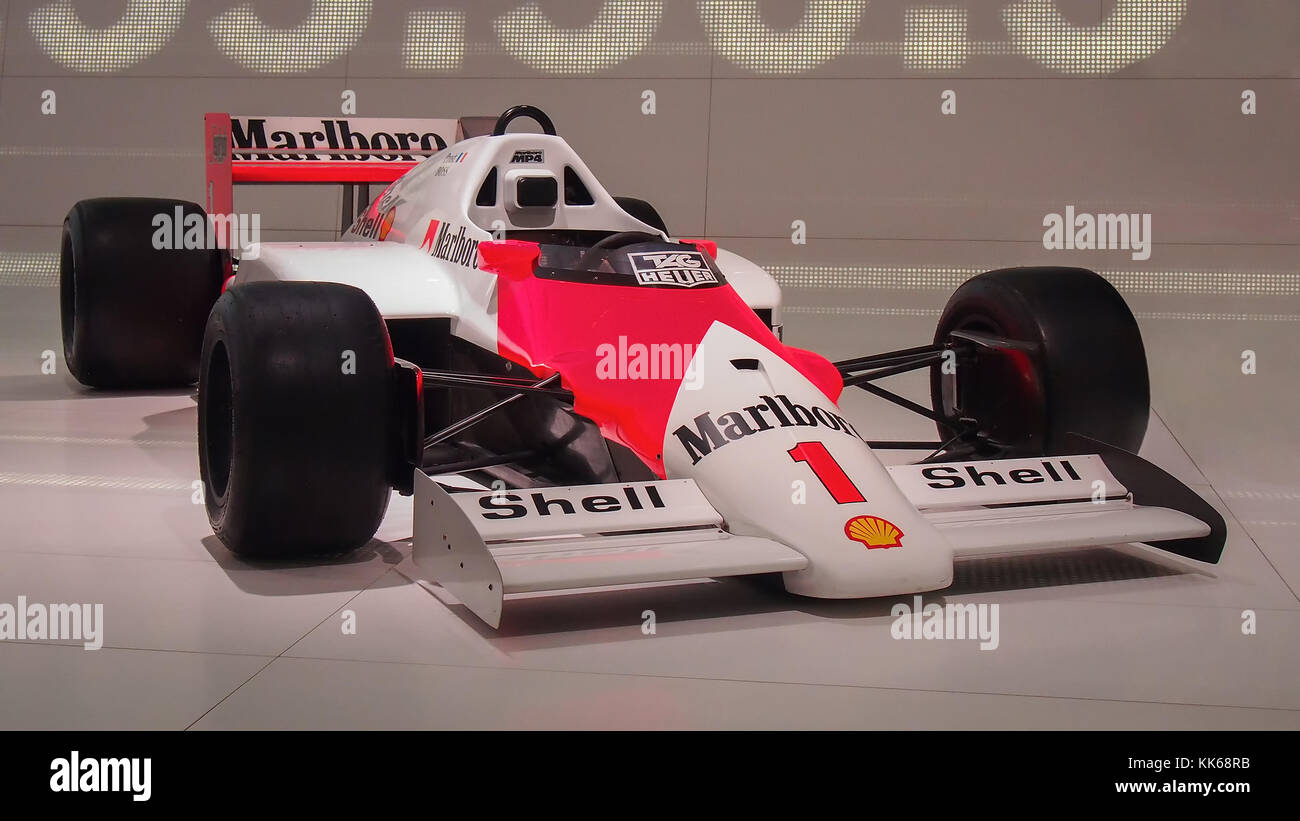
1986 McLaren-Tag MP4/2C with driver Jenson Button at the 2010 Goodwood Festival of Speed, Sussex, England, UK Stock Photo - Alamy

Strange behavior with ion-img, src value is missing last 2 characters! - Ionic Angular - Ionic Forum

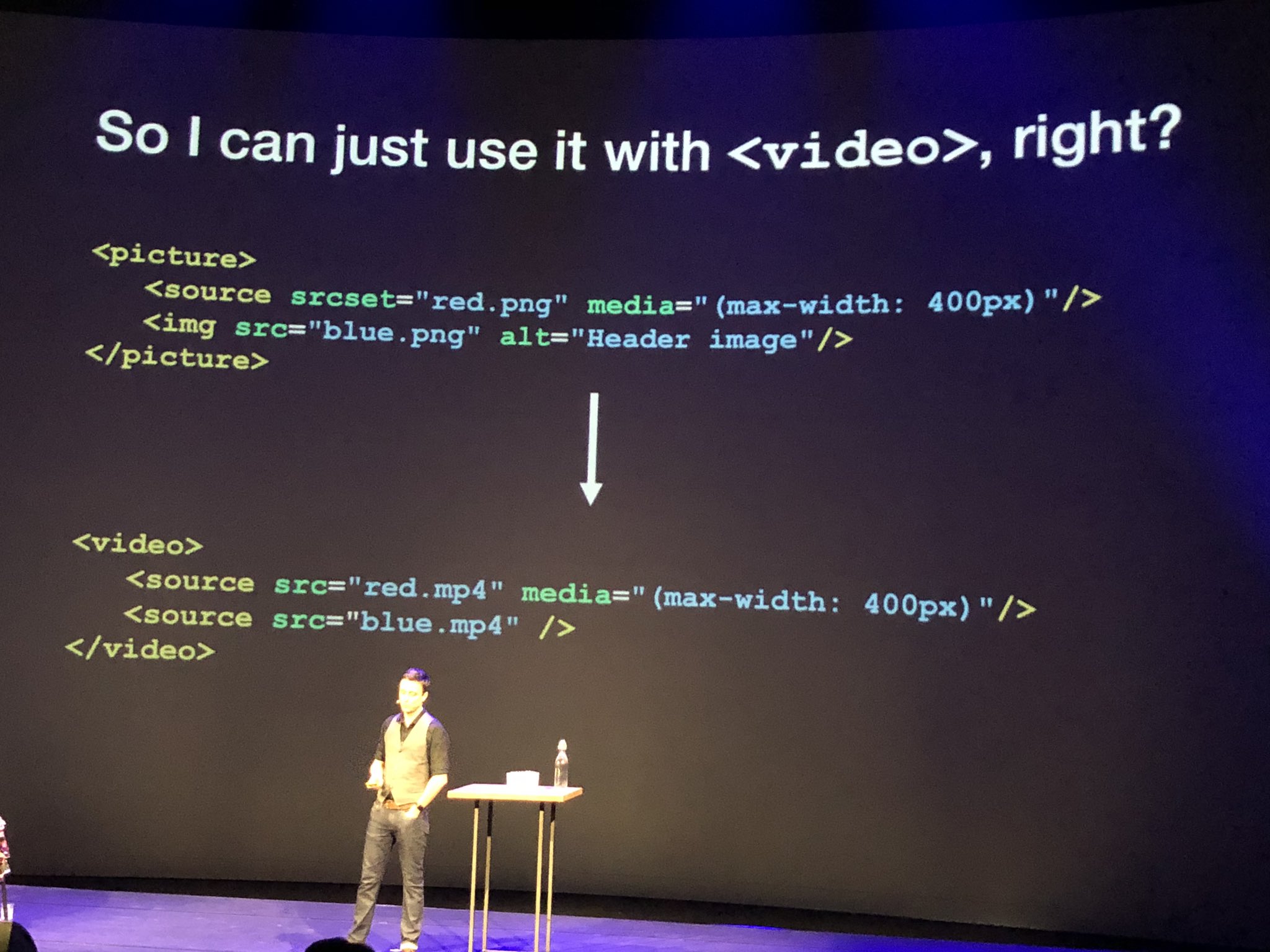
Thomas Steiner on Twitter: "The @webwewantfyi lightning talk session at #ViewSourceConf is great: 1) `media` attribute for <video>'s <source>s 2) Automatically force-fix #a11y issues like readability, zooming, contrast, focus 3) Performance ...




















![McLaren MP4-12C [EPM] <img src="/image download - CFGFactory McLaren MP4-12C [EPM] <img src="/image download - CFGFactory](http://cfgfactory.com/downloads/upload/51d2a0ea837a7_0.jpg)